출처: dreamhack webhacking 01 introduction of webhacking
https://dreamhack.io/lecture/courses/6
Introduction of Webhacking
웹 서비스가 동작하는 원리와 웹 서비스를 하기 위해 필요한 기본적인 요소들에 대해 학습할 수 있습니다.
dreamhack.io
HTTP는 하나의 Request와 Response의 쌍이 독립적으로 구성되어 통신하는 connectionless, stateless 프로토콜입니다.
- connectionless(연결단절) 속성은 하나의 요청에 하나의 응답을 한 후 네트워크 연결을 끝맺는 것을 의미합니다. 불특정 다수의 사용자에게 서비스되어야 하는 웹의 특성상 계속해서 연결상태를 유지하는 것은 서버 부하로 이어질 가능성이 있어 connectionless를 갖게 되었습니다.
과거에는 네트워크, 서버 등의 부하로 인해 connectionless 속성이 강조되었지만, 최근에는 네트워크, 서버 등의 성능 향상으로 HTTP/1.1 부터 Keep-Alive 를 통해 일정 시간 동안 사용자와 서버가 계속 연결을 맺고 있는 방식을 사용합니다
- stateless 속성은 네트워크가 연결이 끝맺을 때 상태를 유지하지 않는 것을 의미합니다. HTTP 요청마다 새로운 커넥션을 열기 때문에 사용자 인증을 계속해서 해야 한다는 단점이 있습니다. 이러한 단점을 개선하기 위해 상태를 유지하기 위한 Cookie(쿠키)가 탄생했습니다.
웹 브라우저는 HTTP Response의 Set-Cookie Header나 Javascript document.cookie를 통해 데이터를 쿠키에 저장합니다.
<HTTP Response>
HTTP/1.1 200 OKServer: Apache/2.4.29 (Ubuntu)
Set-Cookie: name=test;
Set-Cookie: age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT;
...
<Javascript>
document.cookie = "name=test;"
document.cookie = "age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT;"
추후 HTTP 요청을 보낼 때 웹 브라우저가 자동으로 헤더에 쿠키를 추가해 전송합니다
쿠키는 인증 상태를 포함할 수 있습니다. 오른쪽 탭의 value 에 guest를 넣어 전송하면 브라우저는 Cookie: id=guest;를 서버에 보내고 서버는 해당 정보를 통해 인증된 사용자의 정보를 응답합니다. value 값을 변경하면서 어떠한 응답 값을 반환하는지 확인합니다.
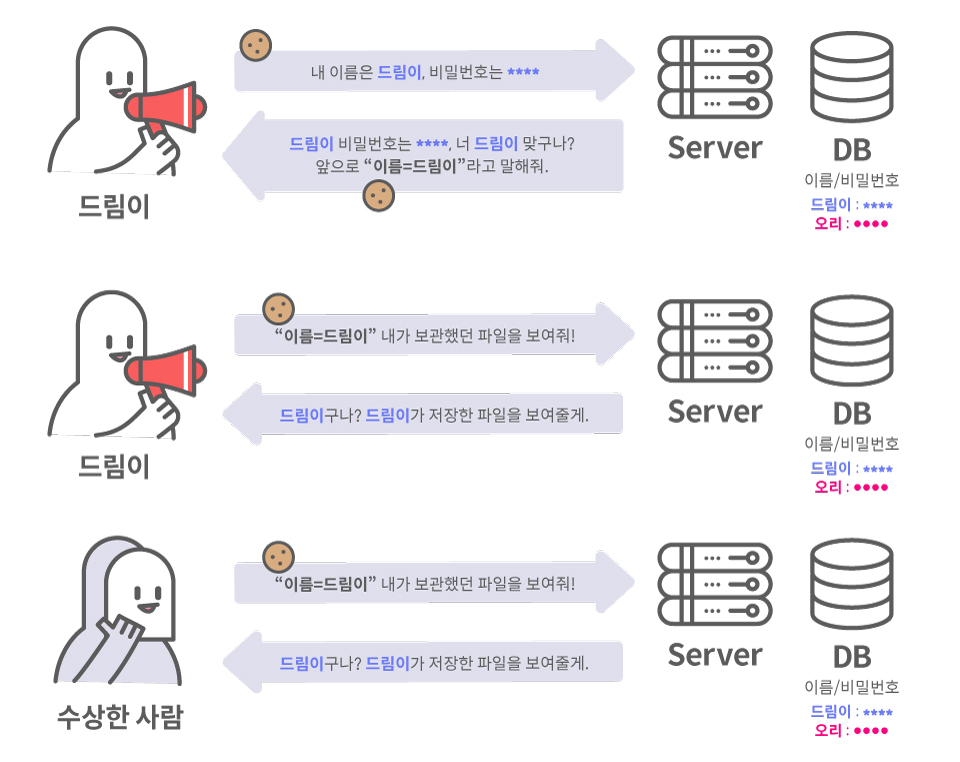
쿠키는 사용자의 브라우저에 저장됩니다. 인증 상태를 쿠키에 저장하게 되면 아래와 같은 상황이 발생하게 됩니다.

Request
GET /me HTTP/1.1
Host : dreamhack.io
Cookie: id=9812
Session
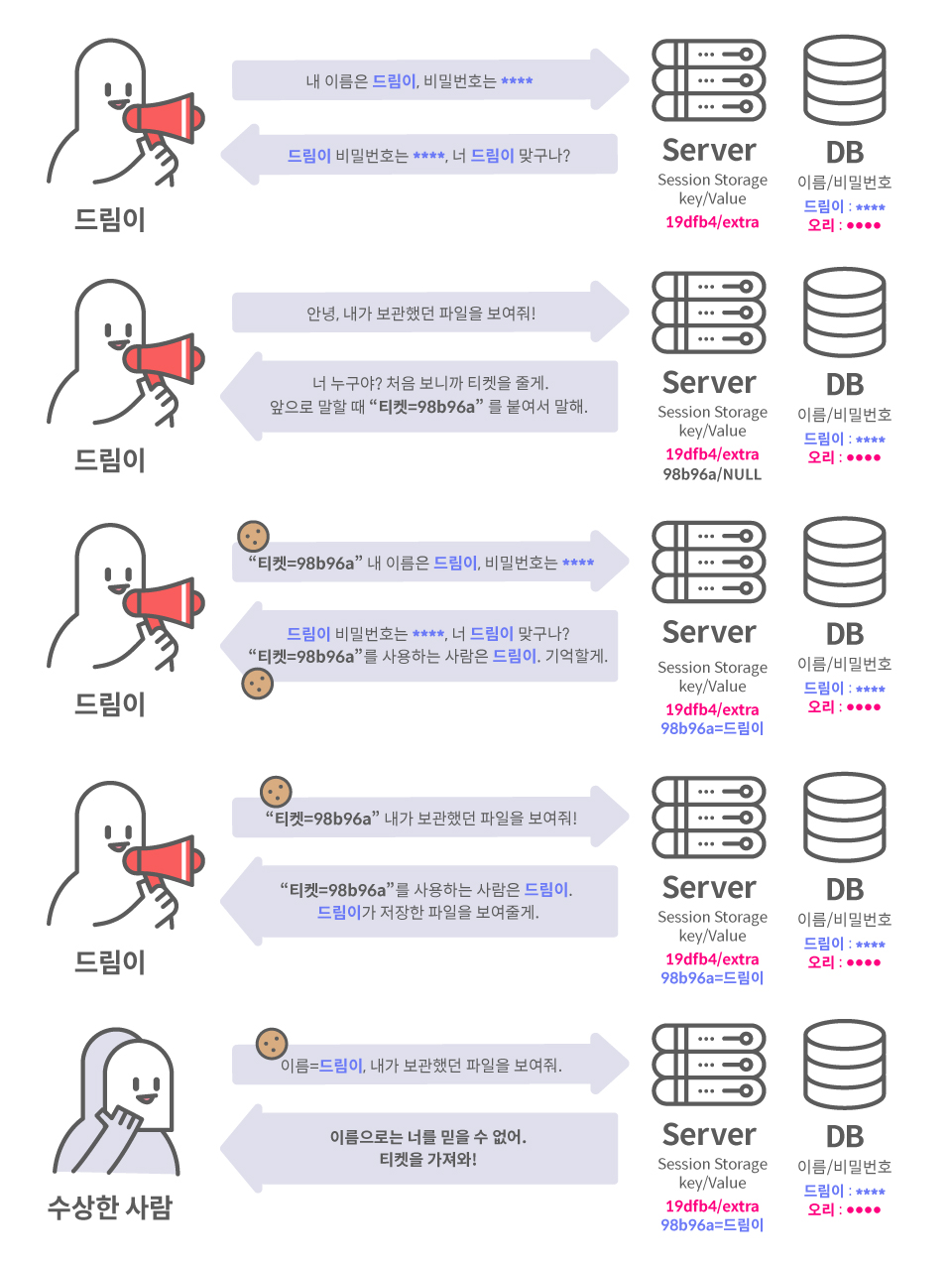
쿠키에 인증 상태를 포함한 데이터를 저장하면 사용자가 임의 사용자로 인증된 것 처럼 요청을 조작할 수 있습니다. 따라서 서버에 데이터를 저장하기 위해 Session(세션)을 사용합니다.
세션을 활용하면 데이터를 서버에 저장하고 해당 데이터에 접근할 수 있는 유추할 수 없는 랜덤한 문자열 키를 만들어 응답하며, 이를 보통 Session ID라고 부릅니다. 브라우저는 해당 키를 쿠키에 저장하고 이후에 HTTP 요청을 보내면 서버에서 키에 해당하는 데이터를 가져와 인증 상태를 확인합니다.
쿠키는 데이터 자체를 사용자가 저장하며, 세션은 서버가 저장한다는 핵심적인 차이가 있습니다.
오른쪽 탭에 있는 모듈을 활용해 서버의 세션 저장소에 admin 인증 정보를 담고 있는 키를 갖고와 value 에 넣어봅니다.
session값 넣으면 사용자로 인증된다.

웹 브라우저에는 localStorage라는 저장공간도 존재하는데 Session ID가 쿠키에 국한되지 않고 localStorage 등 다양한 곳에 저장되어 사용될 수 있습니다.
<HTTP, HTTPS>
웹은 업무, 은행, 쇼핑 등 다양한 분야에서 사용되고 있고 웹 서비스와 통신하는 요청과 응답에 개인 정보(이름, 전화번호, 주소, 카드번호) 및 기업의 자산 등 민감한 정보들이 포함될 수 있습니다.
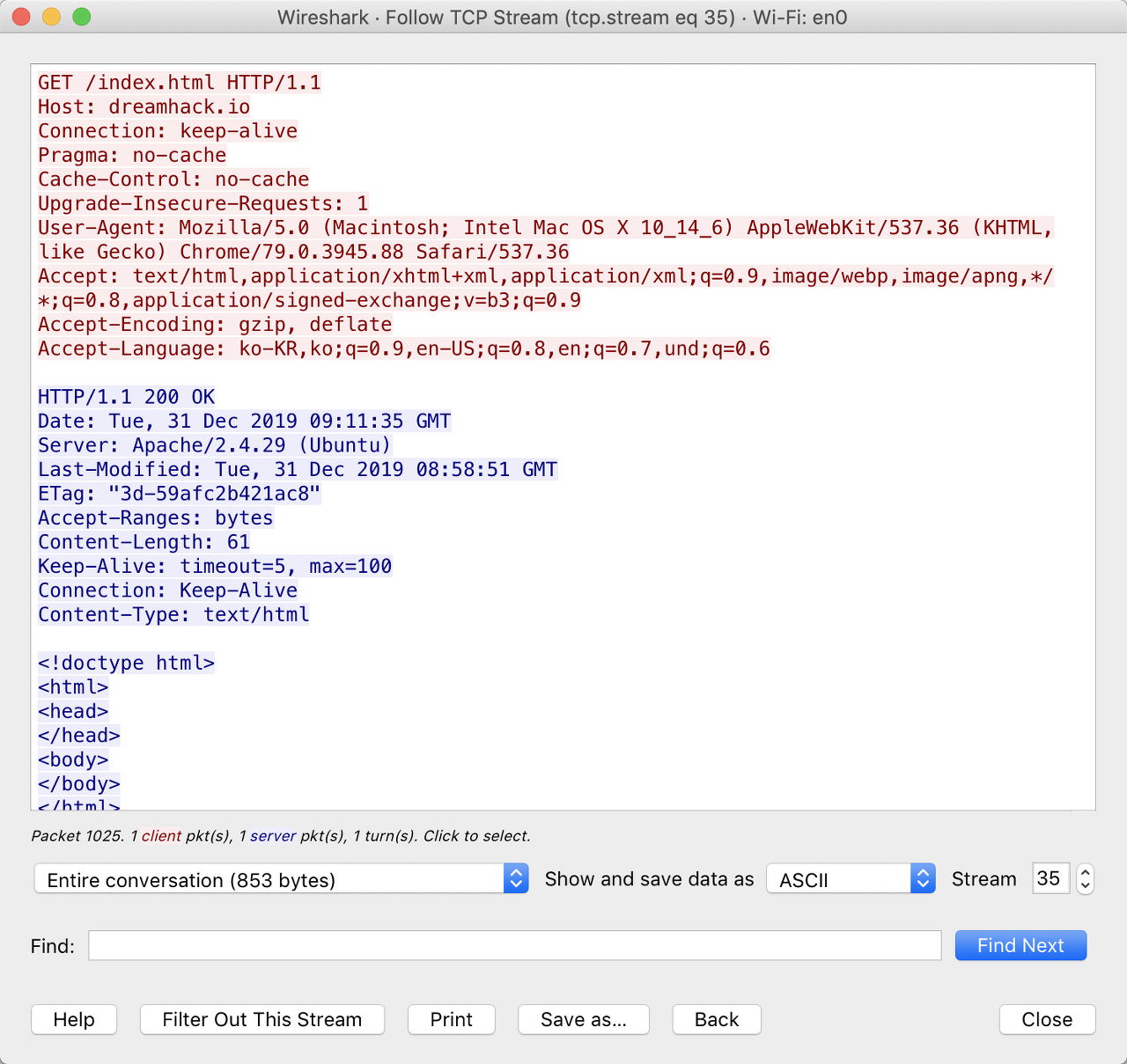
HTTP는 모든 데이터를 암호화 되지 않은 평문으로 전송합니다. 네트워크에서 전송된 데이터를 감청할 수 있다면 HTTP로 통신하는 데이터는 평문으로 노출되고 웹에서 민감한 정보를 다룰 때 문제가 될 수 있습니다.
HTTP는 네트워크상에서 평문으로 통신을 하며 상위 네트워크 장비, 같은 네트워크 상의 MITM 공격 등에 의해 통신이 노출될 경우 평문 정보를 그대로 출력되기 때문에 민감한 정보가 노출되며 심각한 위험을 초래하게 됩니다.
(MITM: Man in the middle attack. 중간자가 침입하여 통신내용 조작 or 도청)

--Wireshark: 네트워크 패킷의 캡쳐 및 분석을 위한 소프트웨어 / 빨간색: 요청, 파란색: 응답
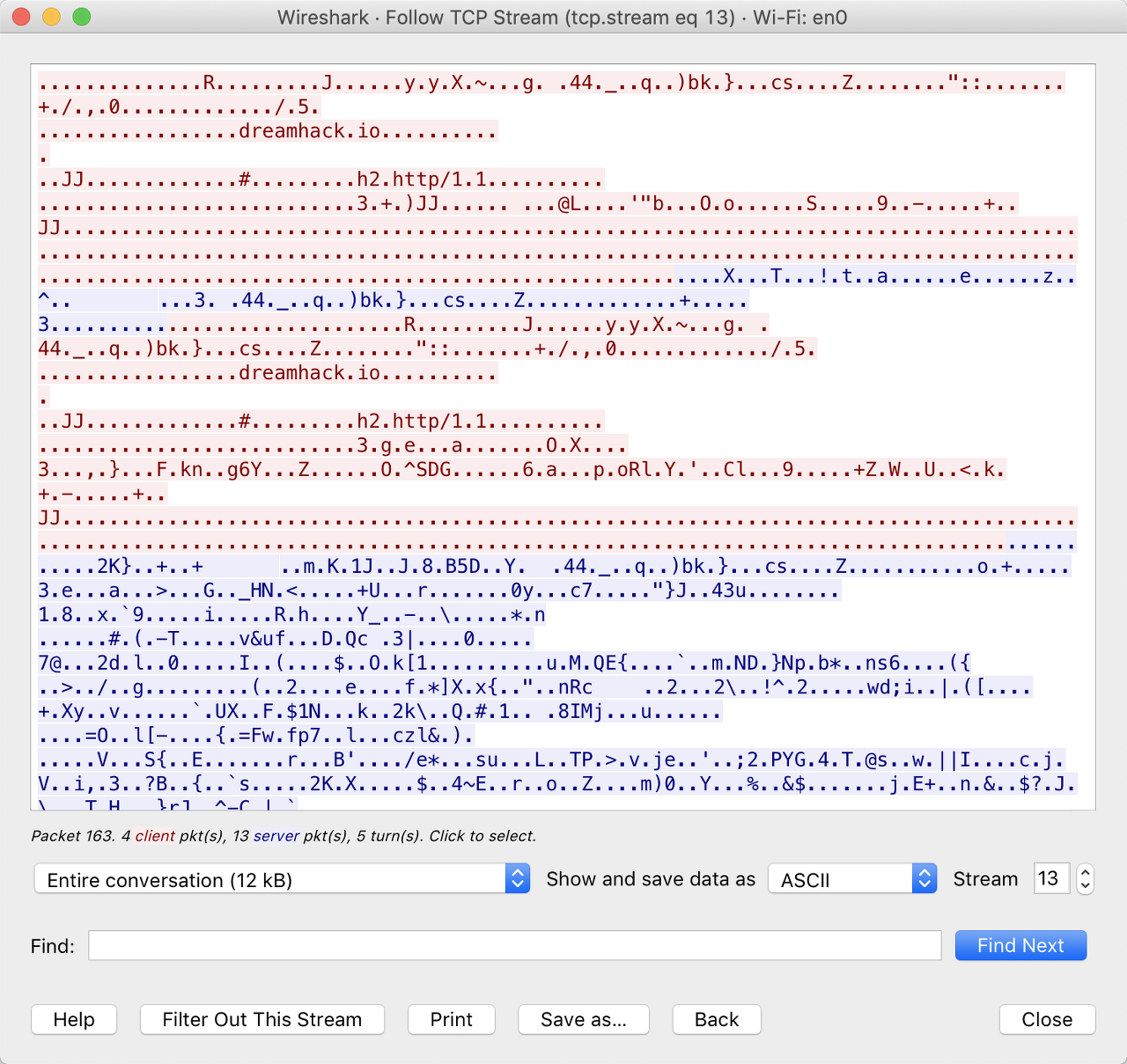
HTTPS는 Transport Layer Security(TLS), Secure Sockets Layer(SSL)를 사용해서 암호화합니다. 공개키 암호화를 사용해서 클라이언트와 서버가 키를 교환하기 때문에 비교적 안전합니다.
HTTPS는 네트워크상에서 데이터들이 암호화되어 전달되기 때문에 일반적으로 어떤 내용의 통신을 하는지 알 수 없게 됩니다.

Domain name/Host name

URI 구성 요소 중 Host는 웹 브라우저가 어디에 연결할지 정하게 됩니다.
http://example.com/path1?search=1#fragment => Host: example.com
Domain Name이나 Internet Protocol(IP) Address가 Host에 사용됩니다.
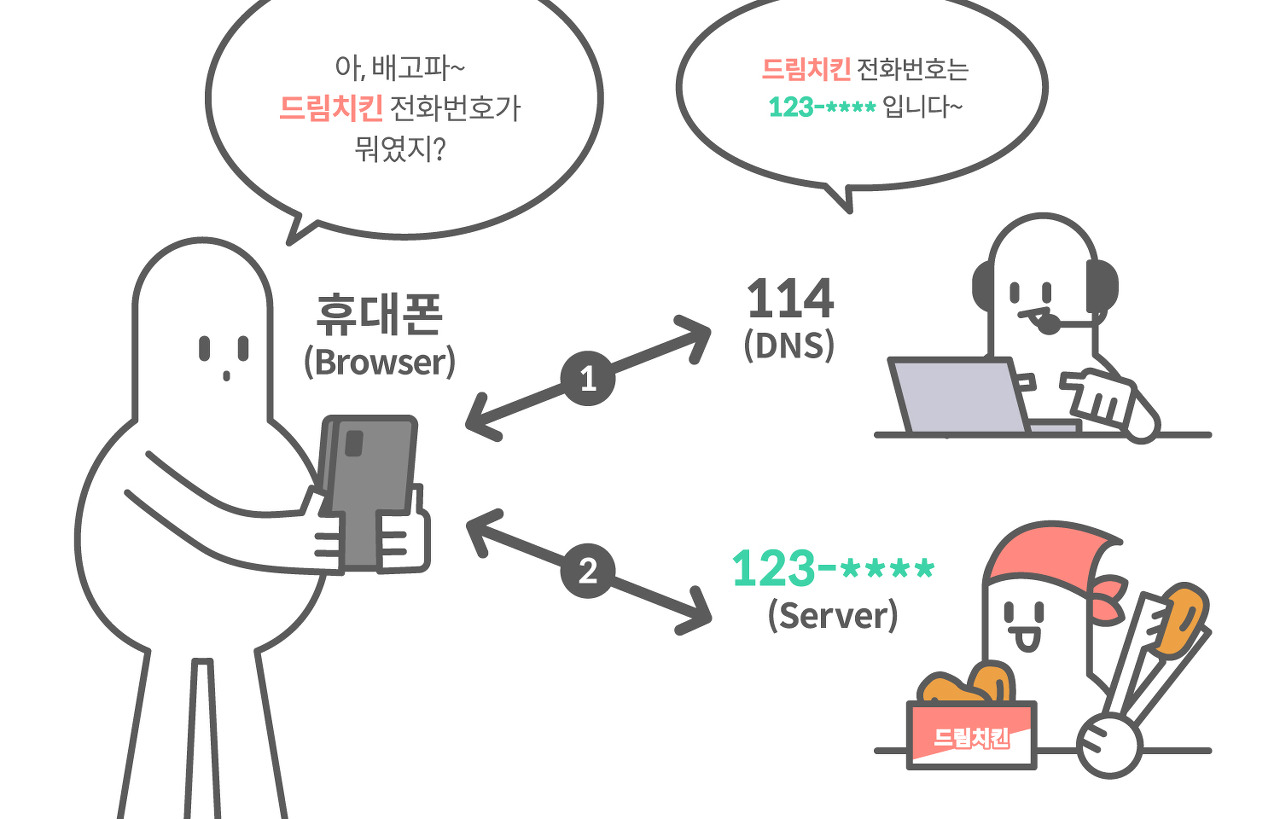
IP Adress는 네트워크상에서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소입니다. 불규칙한 숫자로 이루어진 IP Address를 사람이 외우기 쉽고, 의미를 부여하기 위해 Domain Name을 사용합니다.
--IP주소가 항상 필요하다. Domain name은 사람을 위한 것
Domain Name을 이용해 Host를 조회 할 때는
Domain Name과 IP Adress 정보를 매핑해 저장하는 Domain Name Server(DNS)에서 조회해 등록된 IP Address를 가져와 사용합니다. 웹 브라우저에서 http://example.com/ 주소로 접속할 경우 DNS에서 example.com(Domain Name)의 IP와 통신합니다.
nslookup 명령어를 사용해 Domain Name의 정보를 확인할 수 있습니다
$ nslookup example.com
Server: 8.8.8.8
Address: 8.8.8.8#53
Non-authoritative answer:
Name: example.com
Address: 93.184.216.34
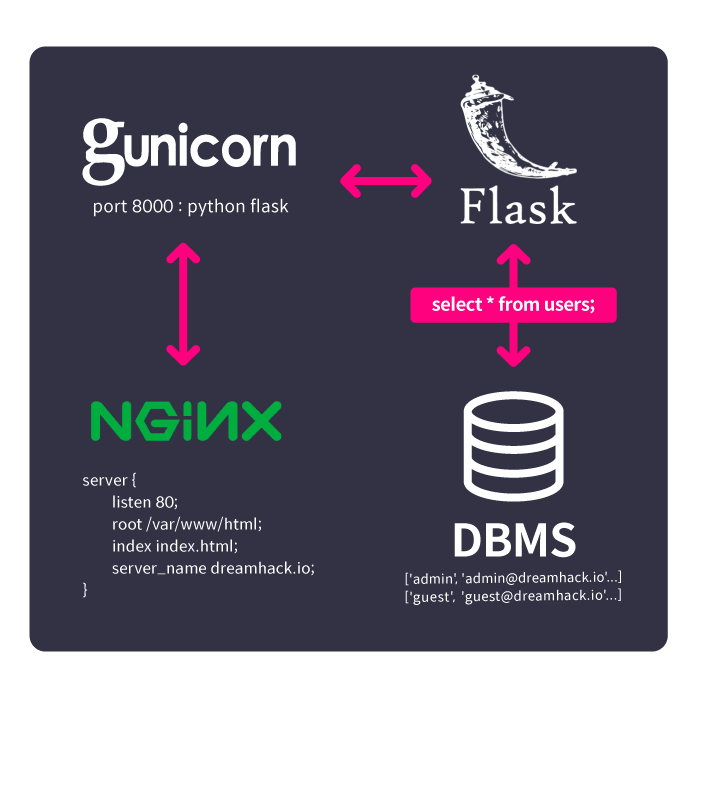
<Web server application>
<Web server>
웹 서버는 사용자의 HTTP 요청을 해석하여 처리한 후 응답하여 주는 역할을 합니다.
대표적으로 nginx, Apache, Tomcat, IIS 등이 있습니다.
웹 서버는 사용자로부터 받는 요청을 웹 서버 자체적으로 처리할지, 들어온 요청에 알맞은 내부 서비스로 연결할지를 정할 수 있습니다.
예를 들어 클라이언트가 접근한 URI가 .html 확장자를 가진 리소스라면 웹 서버에서 해당 경로의 html을 반환해주고, .php 확장자를 가진 리소스라면 php 엔진을 통해 해당 요청을 처리합니다.
또한 /payment/ 경로로 시작하는 요청에 대해서는 payment를 처리하기 위한 어플리케이션에 요청을 연결해주는 역할을 수행하는 것이 가능합니다.
<Web application>
웹 어플리케이션은 사용자의 요청을 동적으로 처리할 수 있도록 만들어진 어플리케이션입니다.
웹 어플리케이션을 작성할 때는 사용자가 요청한 내용을 동적으로 처리하기 위해 Web Application Language가 사용되며 대표적으로 PHP, NodeJS, Python, Java 등이 존재합니다.
이 외에도 굉장히 많은 언어가 존재하며 Python의 django와 flask, Java의 spring처럼 웹 개발을 편하게 해주는 프레임워크도 많이 존재합니다.
또한 웹 어플리케이션은 서버에서 동작하기 때문에 웹 어플리케이션 구현체에서 취약점이 발생하게 되면 서버에 직접적인 영향을 끼치게 됩니다.

<DataBase Management System>
DataBase Management System (DBMS)은 데이터베이스 내의 데이터 조회/수정/삽입을 용이하게 할 수 있도록 도와주는 서버 어플리케이션입니다.
MySQL, MS-SQL 등을 DBMS라 하며 해당 어플리케이션들이 관리하는 데이터를 데이터베이스라고 합니다. 데이터베이스에는 사용자의 인증, 상품, 문서 등 중요한 개인 정보가 포함된 여러 가지 내용이 존재하기 때문에 보안에 각별히 신경써야 합니다.
프로그래머는 데이터베이스 내용을 조회/수정/삽입하기 위해 DBMS를 사용합니다.
DBMS는 SQL Query를 통해 제어하는데, 이때 사용자의 입력 값을 SQL Query에 필터링 없이 사용하게 되면 SQL Injection 공격에 노출되게 됩니다.
<웹 해킹>
기업에서 사용하는 웹에는 기업의 내부 자료, 직원 정보 등이 있고 금융/쇼핑 분야는 사용자들의 개인 정보, 금융(카드) 정보 등 서비스의 형태에 따라 수많은 정보가 웹에 포함되어 있으며 공격자는 가치 있는 정보를 획득하기 위해 웹 해킹을 시도하고 있습니다.
또한 많은 기업들이 자산을 보호하기 위해 많은 서비스와 네트워크를 내부망으로 사용하지만, 기업의 대표 사이트 또는 제품(서비스) 등과 같이 웹을 통해 서비스를 운영하는 경우가 많습니다. 이런 웹 서비스들은 내부망과 연결되어 있을 가능성이 높아 공격자들이 내부망 침투를 위해 가장 먼저 웹을 공격하기도 합니다.
--디페이스 공격: 웹 사이트/웹 페이지의 외관을 변경하는 공격
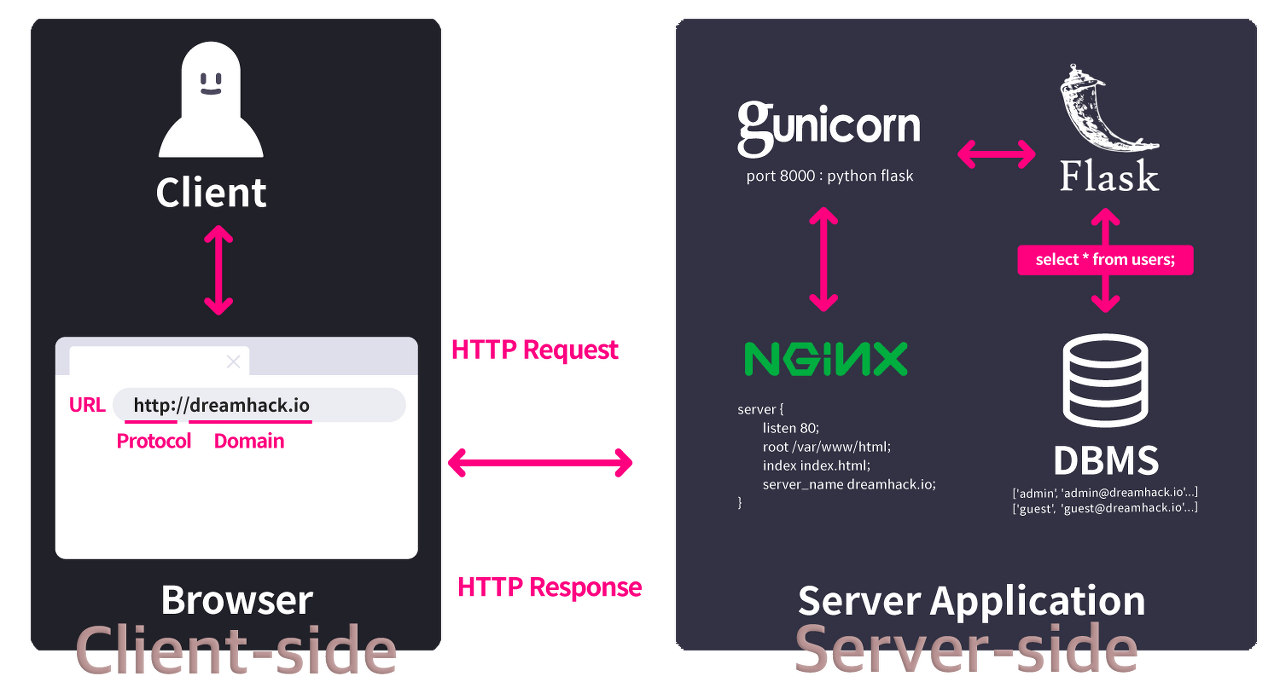
<웹 해킹 공격 벡터>
위 그림은 드림핵 웹 사이트 접속 시 발생하는 과정을 간략히 표현한 그림입니다. 사용자의 입력을 받고 웹 사이트와 통신을 하는 Client-side, 사용자의 요청을 처리하는 Server-side로 크게 두가지로 나누어 볼 수 있습니다.
웹 해킹을 할 때에도 Client-side, Server-side로 공격 대상을 나누어 볼 수 있습니다. 공격 대상에 따라 공격하는 방식, 형태가 달라지며 공격을 통해 가능한 행위가 달라집니다.

<Client-side attack>
서비스 사용자에 대한 공격을 의미합니다.
웹을 이용하는 사용자는 웹 브라우저를 통해 서비스를 제공받는데 웹 서버가 제공해주는 데이터가 공격자에 의해 변조되었을 경우 웹 브라우저에서 렌더되는 과정에서 취약점이 발생하는 경우가 대표적입니다.
예를 들어 게시판 서비스의 경우 사용자의 입력을 특별한 검증 없이 출력하게 되면 사용자의 입력도 html 처럼 취급되며 스크립트 또한 삽입할 수 있습니다. 공격자는 이를 악용하여 다른 사용자의 웹 브라우저에 원하는 행위를 수행할 수 있습니다.
<Server-side attack>
서비스를 운용하는 서버에 대한 공격을 의미합니다.
다양한 공격 형태가 존재하며, 공격자가 공격에 성공하게 되면 서버의 어플리케이션 코드 또는 다른 사용자의 정보 유출, 서버 탈취 등으로 이어질 수 있습니다. 운영되는 서비스의 구조와 특징에 따라 위협의 형태가 달라집니다.
또한 서비스의 형태에 따라 가지게 되는 특별한 공격 방법이 존재할 수도 있습니다. 예를 들어 송금 기능을 지원하는 서비스에서 자신이 가진 금액보다 더 큰 금액으로 요청하게 될 때 특별한 검증 절차 없이 기능이 수행된다면 공격자는 금전적인 이득을 취할 수 있게 됩니다.
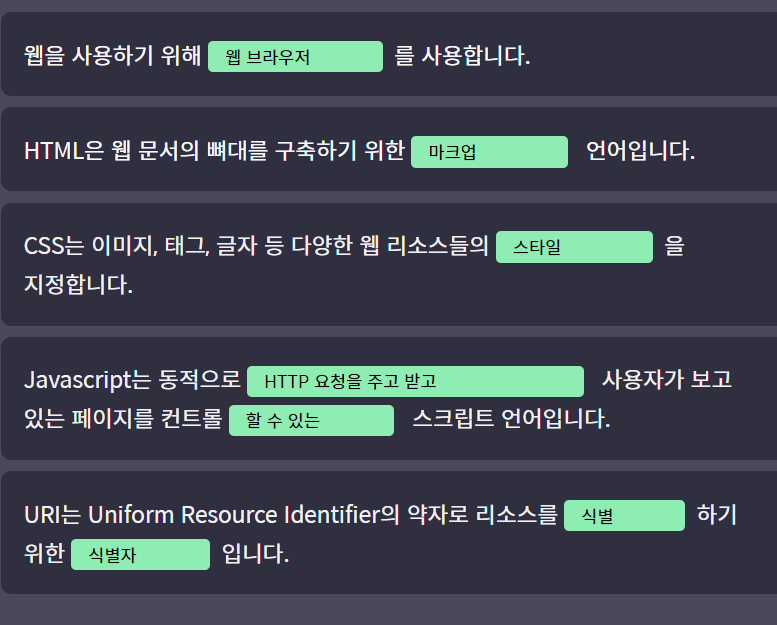
Quiz - 기억할 것




'보안공부 > 배운내용정리' 카테고리의 다른 글
| dreamhack2-2 (0) | 2021.05.14 |
|---|---|
| dreamhack 02 (0) | 2021.05.14 |
| 0507 chapter03.웹 해킹의 기초--비번0000 (0) | 2021.05.07 |
| 0507 인터넷해킹과보안 chapter2.웹의 이해--비번0000 (0) | 2021.05.07 |
| 0507 *인터넷 해킹과 보안 chapter1. 인터넷의 역사, 프로토콜, 거버넌스--비번0000 (0) | 2021.05.07 |
