CS/운영체제
[운영체제] Chrome이 멀티 프로세스인 이유
mint*
2024. 3. 8. 11:57
728x90
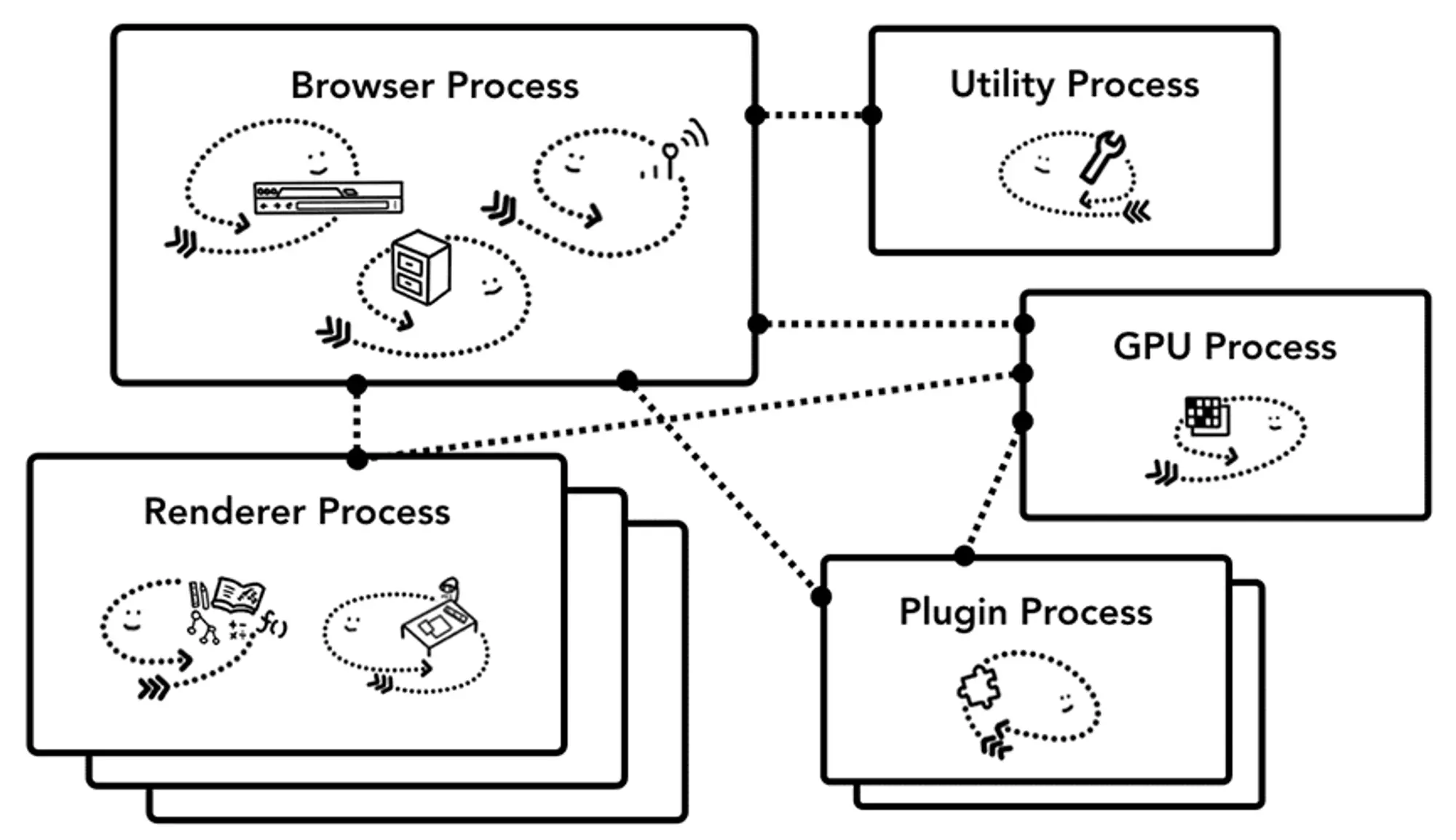
Chrome 구조
Chrome은 멀티 프로세스이다.

크롬은 크게 4가지의 프로세스를 사용한다.
브라우저프로세스 : 탭외부크롬 내장 기능(URL, 북마크바 등)렌더러프로세스 : 탭내부의 웹사이트 표시플러그인프로세스 : 웹 사이트에서 사용되는플러그인담당GPU프로세스 : GPU 사용하는 부분은 해당 프로세스가 담당
즉, 크롬의 Tab은 하나의 렌더러 프로세스를 가지므로, 하나의 프로세스이다.
동작하지 않는 탭은 프로세스를 재시작함으로써 동작시킨다.
왜 멀티 프로세스 구조를 채택했을까?
멀티 프로세스는 무겁지만 브라우저는 웹 사이트의 보안 문제로 인해 이러한 방식을 채택했다.
웹 사이트의 경우 개발자가 별도 심사 없이 배포하기 때문에 악성 웹사이트일 수 있다.
만약 탭 하나하나가 스레드일 경우, 악성 웹사이트가 프로세스를 장악하여 죽어버린다면 크롬 프로세스 자체가 죽어버리는 문제가 발생하기 때문이다.
한 프로세스는 여러 스레드를 가질 수 있으며, 스레드들은 프로세스의 공유 자원을 사용한다.
또한 멀티 프로세스를 채택하면, 프로세스가 병렬적으로 작업하기 때문에 웹 페이지 로딩 속도와 응답 속도를 높일 수 있다.
그렇기 때문에 크롬은 멀티 프로세스 구조를 채택하여 악성 웹사이트가 브라우저에 줄 수 있는 영향을 최소화하고 빠르게 사용할 수 있도록 만들었다.
렌더러 프로세스가 iframe을 처리하는 방법
크롬은 보안을 위해 다음과 같은 방식을 채택한다.
동일 출처 정책: iframe과 상위 문서가 동일한 출처(도메인 + 프로토콜 +포트)에서 나온 경우에만 서로 접근할 수 있다.사이트별 렌더러 프로세스: 각 웹사이트는 별도의 렌더러 프로세스에서 실행되어 서로의 데이터를 공유하지 않는다.
CORS 문제 해결 방법
- CORS는 서로 다른 출처의 웹사이트가 서로의 리소스에 접근할 수 있도록 하는 기술이다.
- 크롬의
동일 출처 정책으로 인해CORS에 문제가 발생할 수 있는데, 이럴 경우 서버 측에서 CORS 헤더를 설정하여 특정 웹사이트가 리소스에 접근하도록 허용하거나,ajax,JSONP를 사용한다. - 또한 사이트별로 별도의
렌더러 프로세스를 실행하여 악성 웹사이트가 다른 웹페이지의 메모리 공간에 접근하는 것을 막는다.
→ 이를 통해 악성 웹사이트가 iframe을 사용하여 다른 웹사이트를 공격하는 것을 방지한다.
CORS 문제가 발생하면 백엔드와 프론트 모두 문제를 해결하기 위해 노력해야한다.
Reference
728x90